
そうですね。既存サイトはSSL化してないと「保護されてない通信」と表示されますので、そこで離脱されることも考えられます。今の時代SSL化は必須ですね。
Googleも推奨していますので、これは逆らわない方がいいでしょう。ということです。
この記事では、SSL化についてと、そのやり方について説明しています。
この記事の内容
SSL化とは
SSL化することによって、あなたのサイトをおとずれた人の通信が暗号化されます。つまり、安全ということが証明されるということですね。
もし、SSL化していなかったら・・・
ブラウザがGoogle chromeの場合は「保護されていない通信」と表示されます。
FireFoxの場合は、警告アイコンが表示されます。アイコンをクリックすると「安全ではない接続」と警告メッセージが表示されます。
暗号化通信していないメッセージ送信ソフトの文章が、ツールで見れるか実験したことがあります。結論はばっちり見えました。
蛇足ですが、フリーWi-Fiは暗号化されてないところが多いので危険ですよ。
SSL化はGoogleの評価でもメリットがある
SSL化はGoogleでも推奨されています。よって順位変更に影響がでることがあるってことです。
ブログなどのサイトを作っているのであれば、逆らわない方がいいでしょう。
SSL化の費用
僕はエックスサーバーにドメインを登録してサイトを公開しています。エックスサーバーなら無料でサイトをSSL化できますし、操作も超簡単です。
既存のワードプレスサイトをSSL化する全手順
この手順では、サイト公開をしているサーバーがエックスサーバーの場合を想定して話を進めています。
- エックスサーバーでSSL設定を追加
- WPの一般設定でURLをhttpsに変更
- httpをhttpsへリダイレクト
- SSL化の確認方法
- 画像、内部リンクのhttpをhttpsへ変更
- アフィリリンクのhttpをhttpsへ変更
- PHPファイルのURLを変更
- GoogleアナリティクスのURLを変更
- サーチコンソールのURLを変更
1.エックスサーバーでSSL設定を追加
エックスサーバーでは、SSL設定をするのは簡単です!
画像を交えながら説明していきます。
①:エックスサーバーのトップから「ドメイン」→「SSL設定」をクリックします。
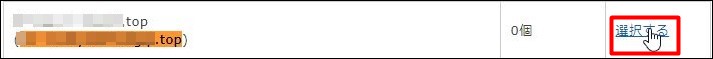
②:SSL化したいドメインを探して、「選択する」をクリック。
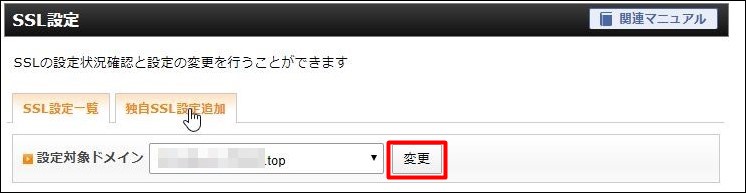
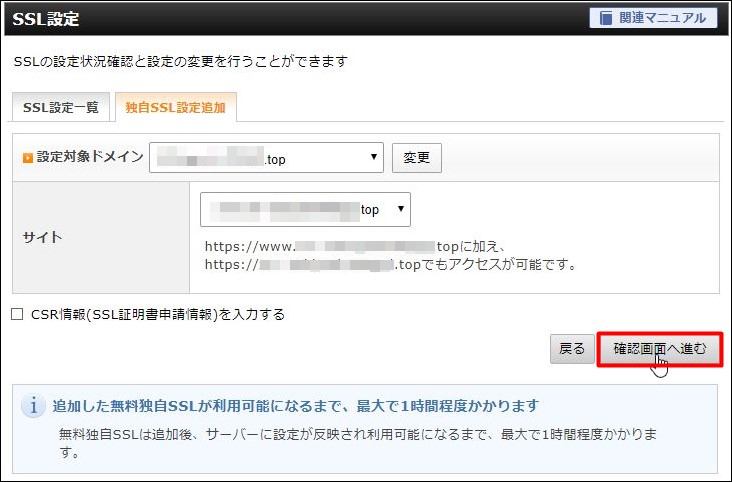
③:「独自SSL設定追加」→「変更」をクリック
④:「確認画面へ進む」をクリック。

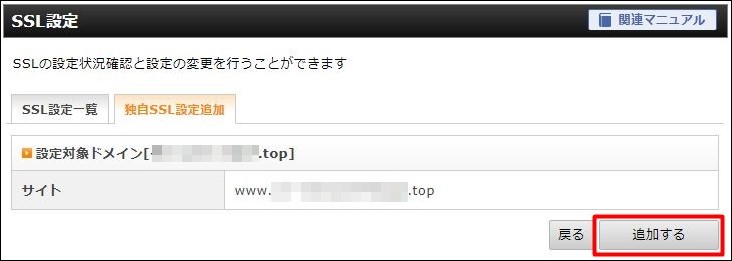
⑤:「追加する」をクリック。
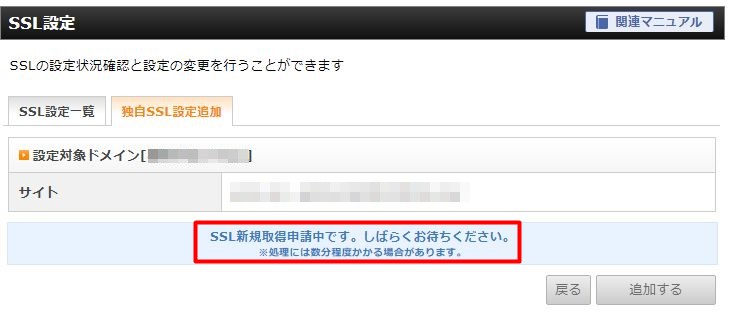
⑥:下のメッセージが表示されたら、少し待ちます。
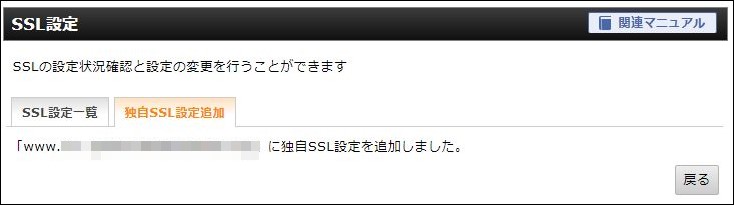
⑦:「独自SSL設定を追加しました」が表示されたら、エックスサーバー上でのSSL設定は終わりです。
次にワードプレスの設定をします。
2.ワードプレスの一般設定でURLをhttpsに変更
ワードプレスの一般設定でおこなう作業は、アドレスを「http」→「https」にするだけです。
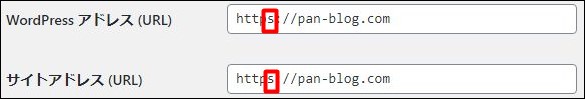
①:ワードプレスのダッシュボードから「設定」→「一般設定」を選択して、下画像のように、「http」→「https」に変更します。
変更後「変更を保存」をクリック。
②:下のような画像が表示されたら、しばらく放置です。といっても、1時間もあれば大体終わってます。
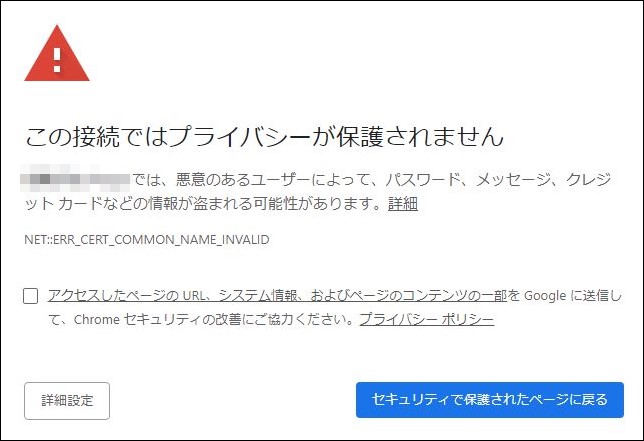
③:上記の状態で、サイト表示をしたら、下のような画像が表示されます。
3.httpをhttpsへリダイレクト
設定が反映されるのを待つ間に、httpでアクセスされても、httpsへリダイレクトする処理を追加しましょう。
こちらも、エックスサーバーで行いますが、今度はファイルマネージャーで.htaccessというファイルを修正します。
①:エックスサーバーへログインして「ファイル管理」をクリック。
②:対象ドメインを探してクリック。
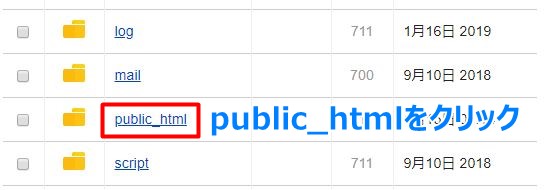
③:「public_html」をクリック
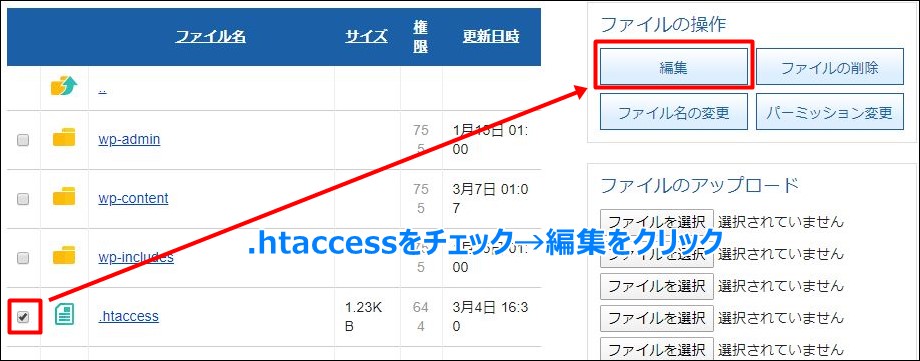
④:「.htaccess」の横にあるボックスをチェック→「編集」をクリック。
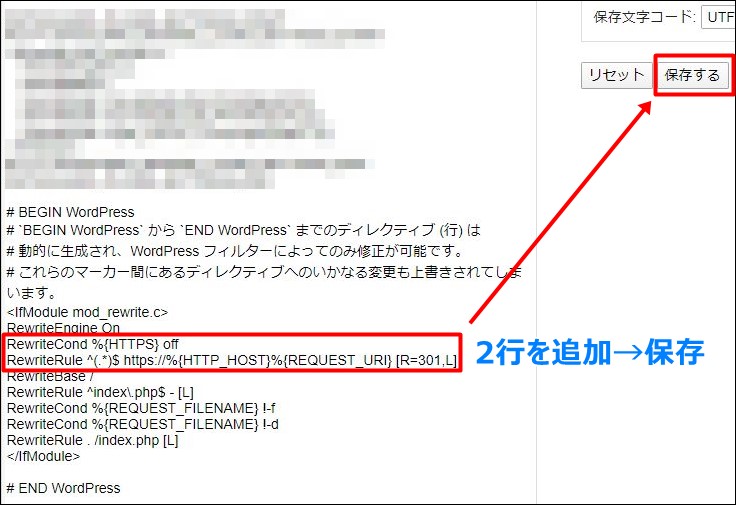
⑤:下画像のようなところを探して、赤枠にある2行を追加。
実際に追加するコードです(コピペ)
RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
さぁ、次はSSL化されたか確認します。
4.SSL化の確認方法
あなたのサイトを表示して、SSL化されたか確認してみましょう。
OKの場合
Google Chromeならアドレスバーに「鍵マーク」が表示されているならOKです。
NGの場合
Google Chromeならアドレスバーに「保護されていない通信」と表示されていれば、NGです。
もう一度、初めから設定を確認してみましょう。
リダイレクトの確認
アドレスバーに「http://ドメイン名」と入れます。同じように、鍵マークが付いているならOKです。
5.画像、内部リンクのhttpをhttpsへ変更
SSL化は問題なかったですか?
でも、これで終了ではありません。
記事内にある「http://ドメイン名」のところを全て「https://ドメイン名」に変更する必要があります。
あなたのサイトで、httpで始まる画像がある記事をを表示したら、今の段階では「保護されていない通信」と表示されるはずです。
記事内にある「http://ドメイン名」を「https://ドメイン名」に変更します。
変更方法①:ワードプレス上で1記事ずつ修正
ワードプレス上で記事を開いて、「http://ドメイン名」を「https://ドメイン名」に1記事ずつ変更する。
変更方法②:テキストエディタで一発置換
ワードプレス上で記事を開いて、記事を全てコピーしてテキストエディタにはりつけ、一発置換する。
僕はサクラエディタというテキストエディタを利用しています。
変更方法③:プラグインで一発置換
最後に、一番簡単な方法は「Search Regex」というワードプレスのプラグインを利用して、一気に置換する方法です。
「データベースの記事を読みこむ→記事を修正→データベースへ更新」というプログラムが組まれていると思います。
このプラグインが信用できるなら使ってください。
万が一サイトが表示できなくなったら場合にそなえて、バックアップをしてから作業することをおすすめします。
もちろん、バックアップからもどせる自信があればの話ですが・・・。
バックアップのプラグインは「BackWPup」を僕は使っています。
Instant WordPressという、ローカル(あなたのパソコン)上で動くワードプレスで、テンプレートをカスタマイズ中にサイトが表示されなくなりました。そのときはバックアップから復元しました。
ただ、どうやって復元したかまで覚えてなく、今の時点で復元する方法をここでは書けません。
恐らく大丈夫としか言えませんが、もし「Search Regex」を利用するなら、復元することも想定して使った方がいいと思います。
6.アフィリリンクのhttpをhttpsへ変更
例えば、楽天アフィリエイトの画像リンクでも「http:」から始まっているリンクがあります。
このようなリンクは「https:」に変更しました。
とりあえず、1記事分を修正したら、うまく画像リンクが表示されていました。
僕は、楽天アフィリエイトはほとんど使っていません。とりあえずあなたのアフィリリンクに「http:」の画像リンクがあれば、「https:」にして試したらいいと思います。
7.PHPファイルのURLを変更
PHPで何かコードを書いているのであれば、そちらもチェックが必要です。
PHPのコードが書けるなら、詳しい説明は不要かと思います。
僕の場合は、アフィリの画像リンクに「http:」で始まるコードがありましたので修正予定です。
8.GoogleアナリティクスのURLを変更
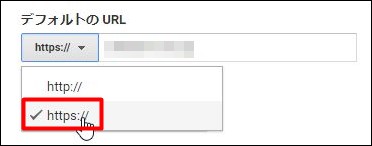
Googleアナリティクスを利用しているなら、「管理」→「プロパティ設定」のデフォルトのURLを「http:」→「https:」に変更します。
変更したら、保存するのを忘れないようにして下さい。
9.サーチコンソールの再登録
サーチコンソールはプロトコル変更(http:→https:)ではなく、再登録をします。
今は、サーチコンソールは「ドメイン登録」という機能が追加されました。
よって、httpおよびhttpsサイトどちらでも1つのプロパティでOKとなっています。
まとめ:SSL化は早めにしておいた方がいい
放置していた僕がいうのもなんですが、SSL化は早めにしておいた方がいいと思います。
Googleの評価もよくなりますし、「保護されていない通信」とか表示されていたら、離脱する可能性もでてきますよね。
「このサイト危ないんじゃない?」
って思う人はいるはずです。
手順自体は簡単ですが、サイトが多いとちょっと面倒ですよね。
記事数が増えれば、記事内の内部リンク、画像リンク、画像のアフィリリンクの修正も必要です。
「Search Regex」を使えば簡単にできますが、アフィリリンクはASPによっては正しく表示されない可能性もでてきます。
ASPのアフィリリンクは「https」対応コードを利用するようにして下さい。
また、Google Chromeではミックスコンテンツ(httpsサイト内にhttpの画像などがある)は、その画像をブロックする(表示しない)ことを進めていくそうです。
「なんだこのサイト画像が空白じゃん」
こういったサイトは、誰もみませんよね?
そういった意味も含めて、SSL化は早めにしておきましょう!